UI/UX Design
Viajar barato é um aplicativo que auxilia a reduzir os custos de uma viagem, através do aplicativo o usuário vai poder buscar diversas opções de passagens, hospedagem, pontos turísticos e alimentação, sempre focando nas opções com os melhores preços.
O problema
Viajar é um hábito do ser humano há muito tempo, seja por lazer e descanso, a trabalho, são diversos os motivos que levam as pessoas a realizar uma viagem. Na sociedade atual em que cada vez mais as pessoas possuem rotinas mais pesadas de trabalho, viajar se torna uma grande válvula de escape. No Brasil viajar é um hábito de muitas pessoas, segundo uma pesquisa feita pelo buscador de viagens KAYK, viajar é o investimento preferido dos brasileiros, entretanto muitos brasileiros não possuem acesso a esse tipo de atividade, pela crise econômica que vive o país, viajar acaba se tornando um privilégio de uma parte da sociedade que possui mais recursos financeiros.
Com isso, o desafio de desse projeto era criar um produto que ajudasse as pessoas a reduzirem seus gastos financeiros na hora de viajar.
Pesquisa
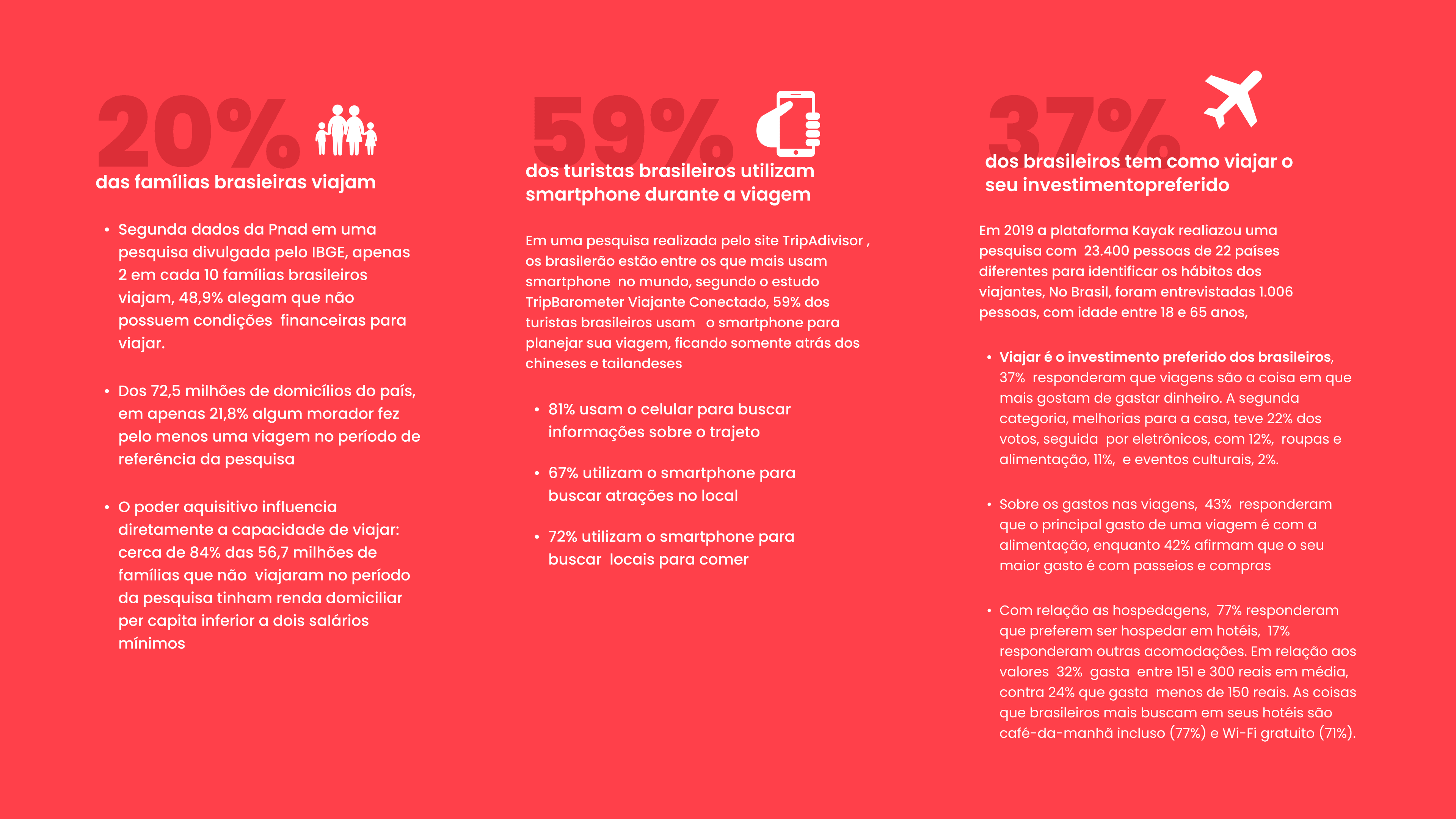
O próximo passo no projeto era compreender melhor o problema, nessa etapa realizei uma pesquisa de desk research, e coletei os seguintes dados:
Após a desk research, realizei um questionário pelo Google Forms que foi distribuída para 40 pessoas, visando conhecer ainda mais o público. O resultado foi esse:
- 23,1% viajam três vezes ou mais por ano, 23,1% viajam uma vez a cada dois anos, 15,4% viajam uma vez por ano, 38,5% viajam com menos frequência.
- 61,5% viajam por lazer, 28,5% viajam para rever familiares, 10% viajam a trabalho
- 61,5% buscam conhecer novos lugares como principal objetivo da viagem, 23,1% buscam o descanso, 15,4% buscam conhecer novas culturas.
- 76,9% costumam fazer um planejamento financeiro antes de viajar
- 84,6% abdicam um pouco de conforto para economizar.
- 54,5% afirmaram que usam mais os Aplicativos de compra de passagens para auxiliar na viagem, 63,6% utilizam os aplicativos de pesquisa de hospedagens, 36,4% utilizam os de transporte e 27,3% utilizam os de localização/GPS.
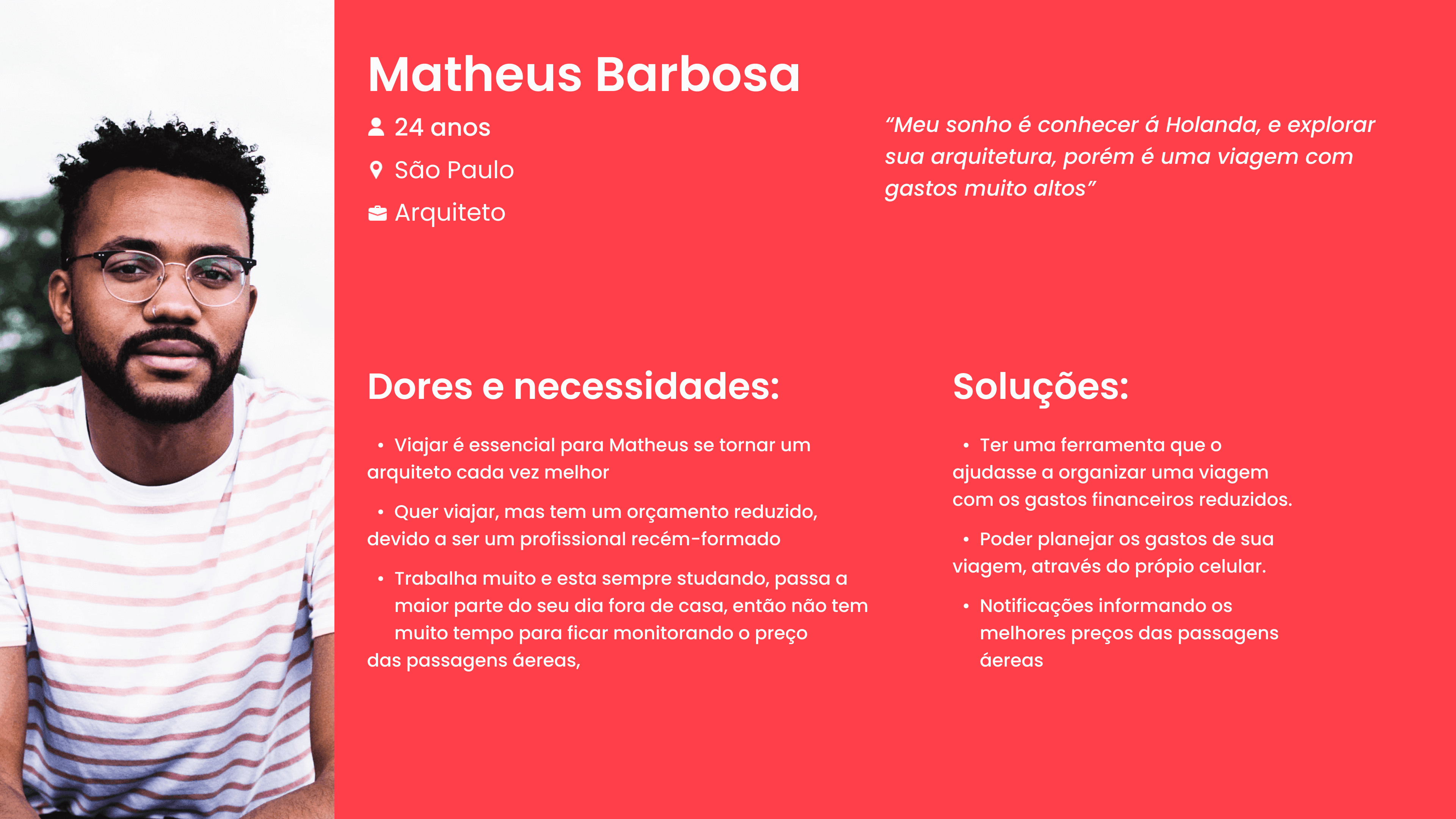
Persona
O próximo passo no projeto foi a criação de uma persona para reprepresentar o público-alvo, os usuários que iriam utilizar o produto.
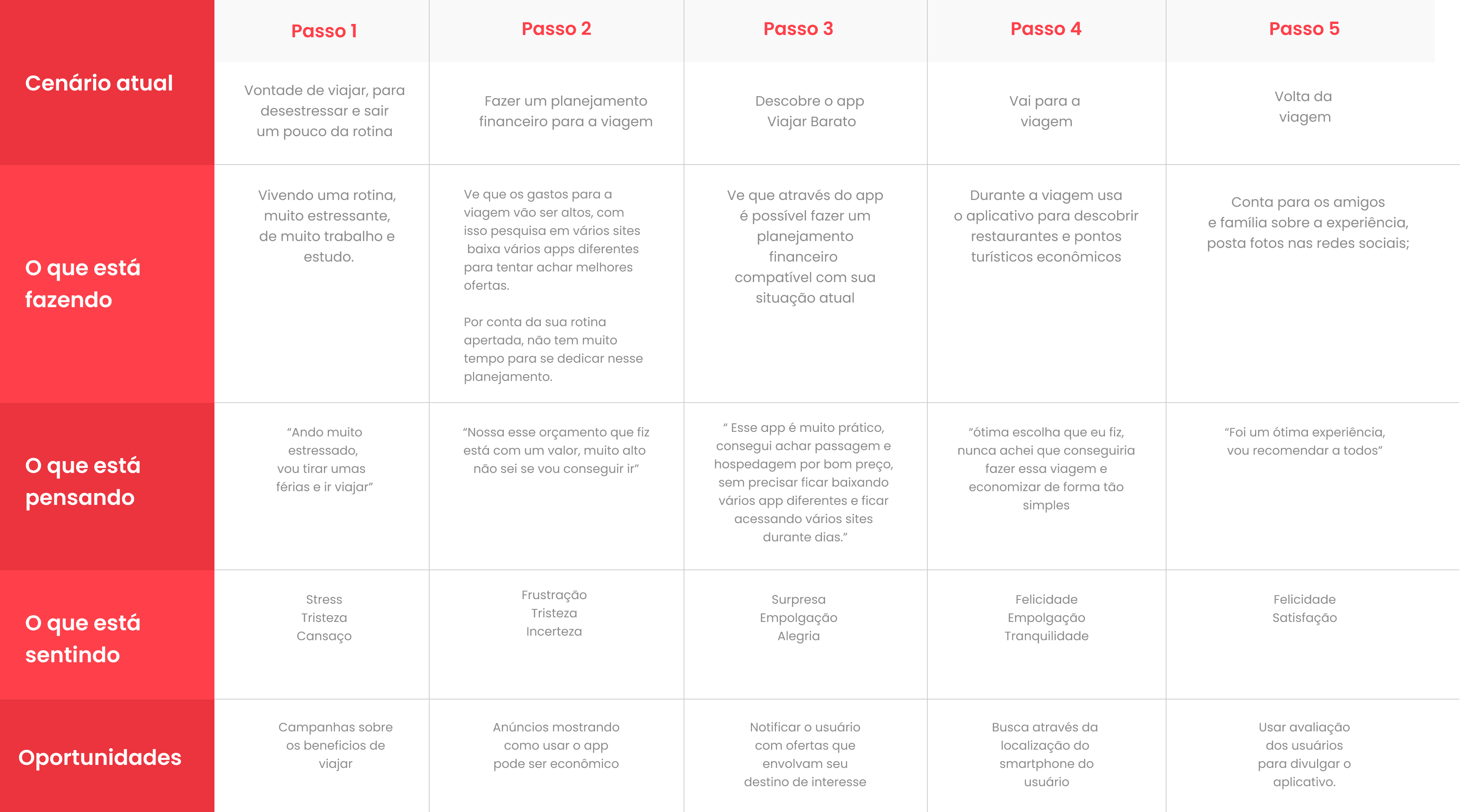
Jornada do Usuário
Com a persona definida, o próximo passo do projeto foi criar a jornada do usuário, o objetivo foi mapear todas as interações que o usuário teria com o produto.
Solução
Após passar pela etapa de pesquisa e compreender melhor o problema, o próximo passo foi definir o produto: - O Viajar Barato é um aplicativo cujo objetivo é ajudar os usuários a reduzirem os gastos financeiros em uma viagem, através do aplicativo o usuário vai encontrar os melhores preços de passagens, hospedagens, restaurantes e atrações turísticas do destino escolhido para Viajar.
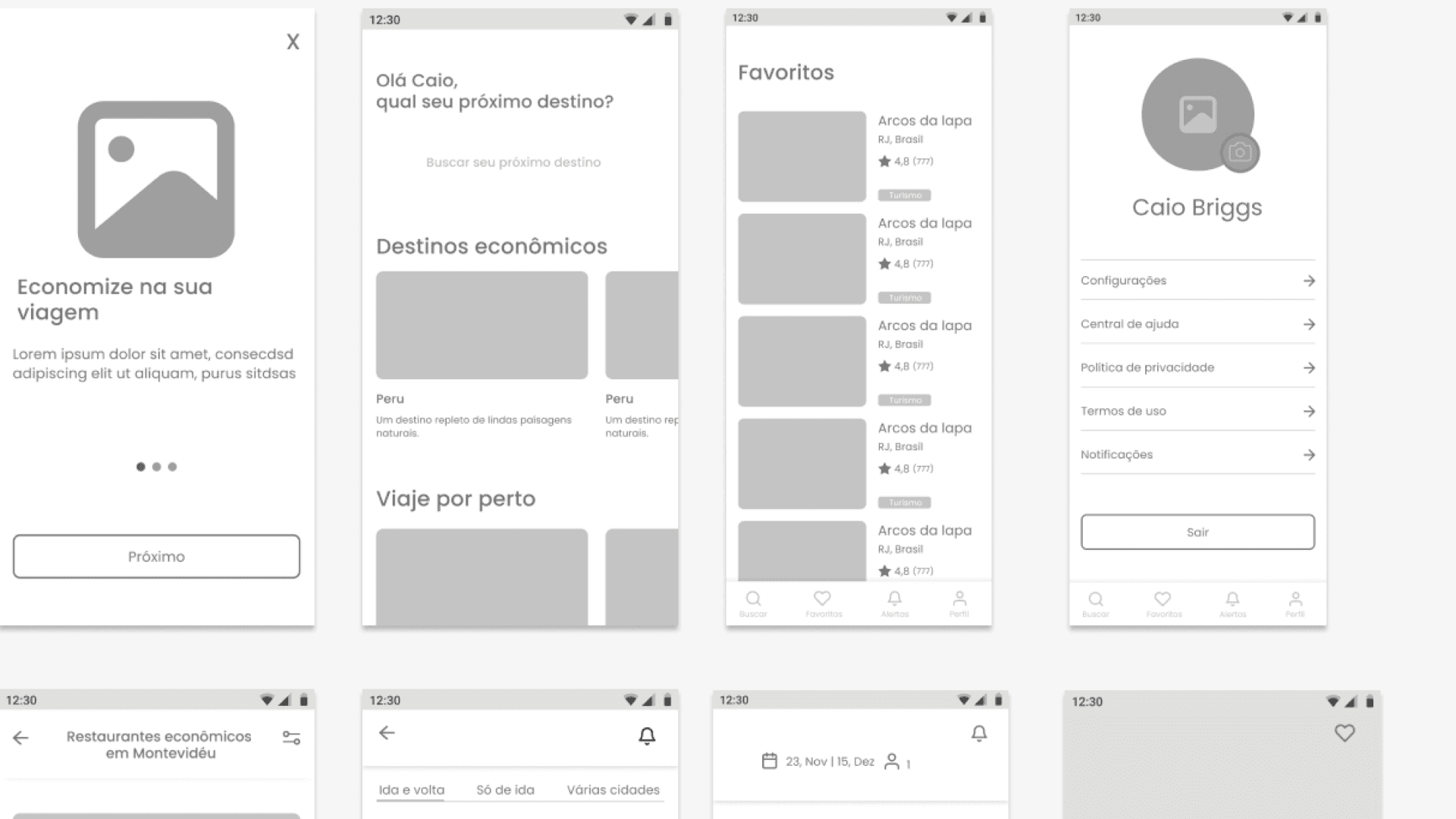
Wireframes
Depois de já ter uma ideia de como funcionaria o produto, o próximo passo foi começar a desenhar as telas, então comecei com os wireframes, visando definir a estrutura do layout das telas.

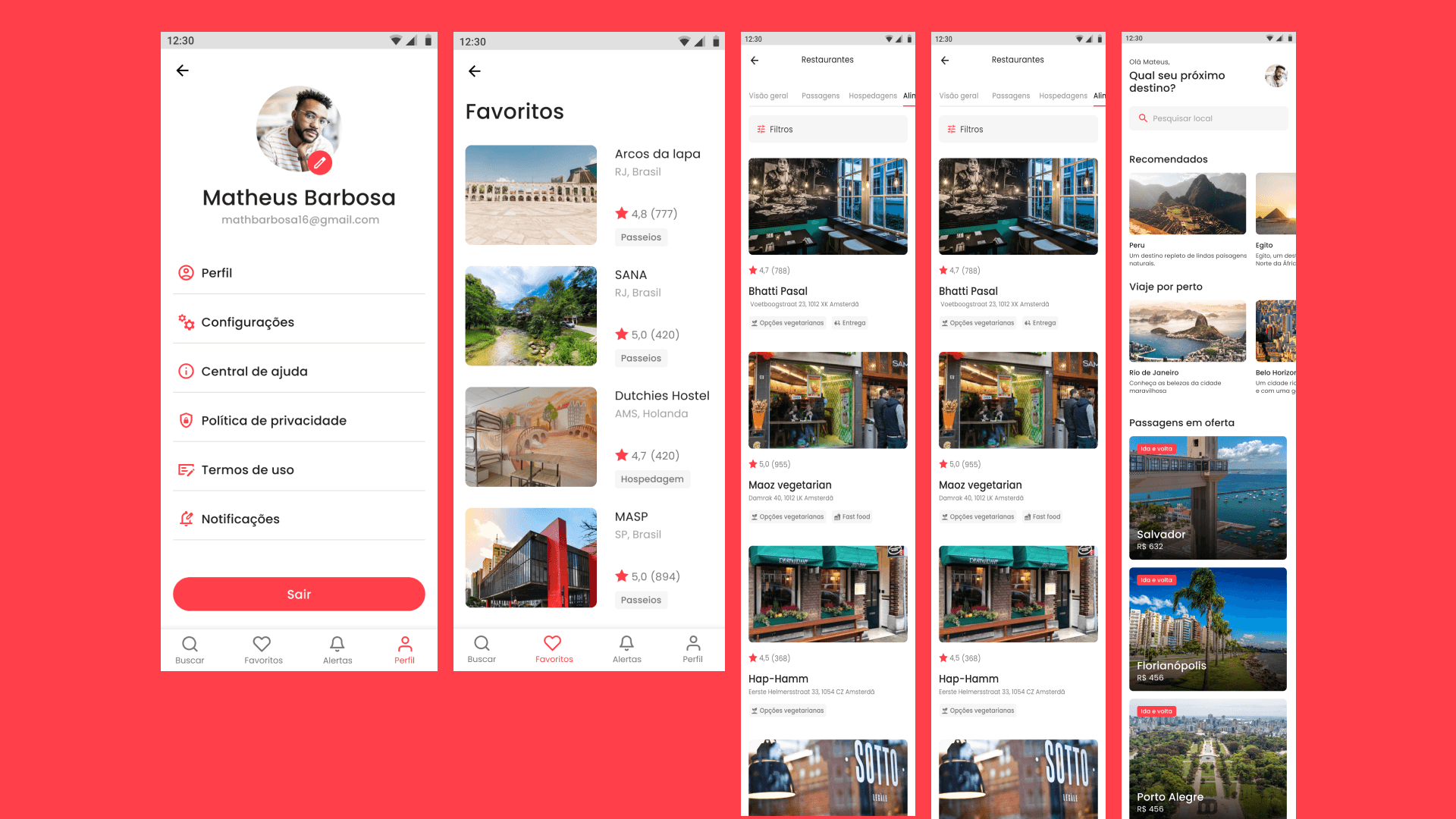
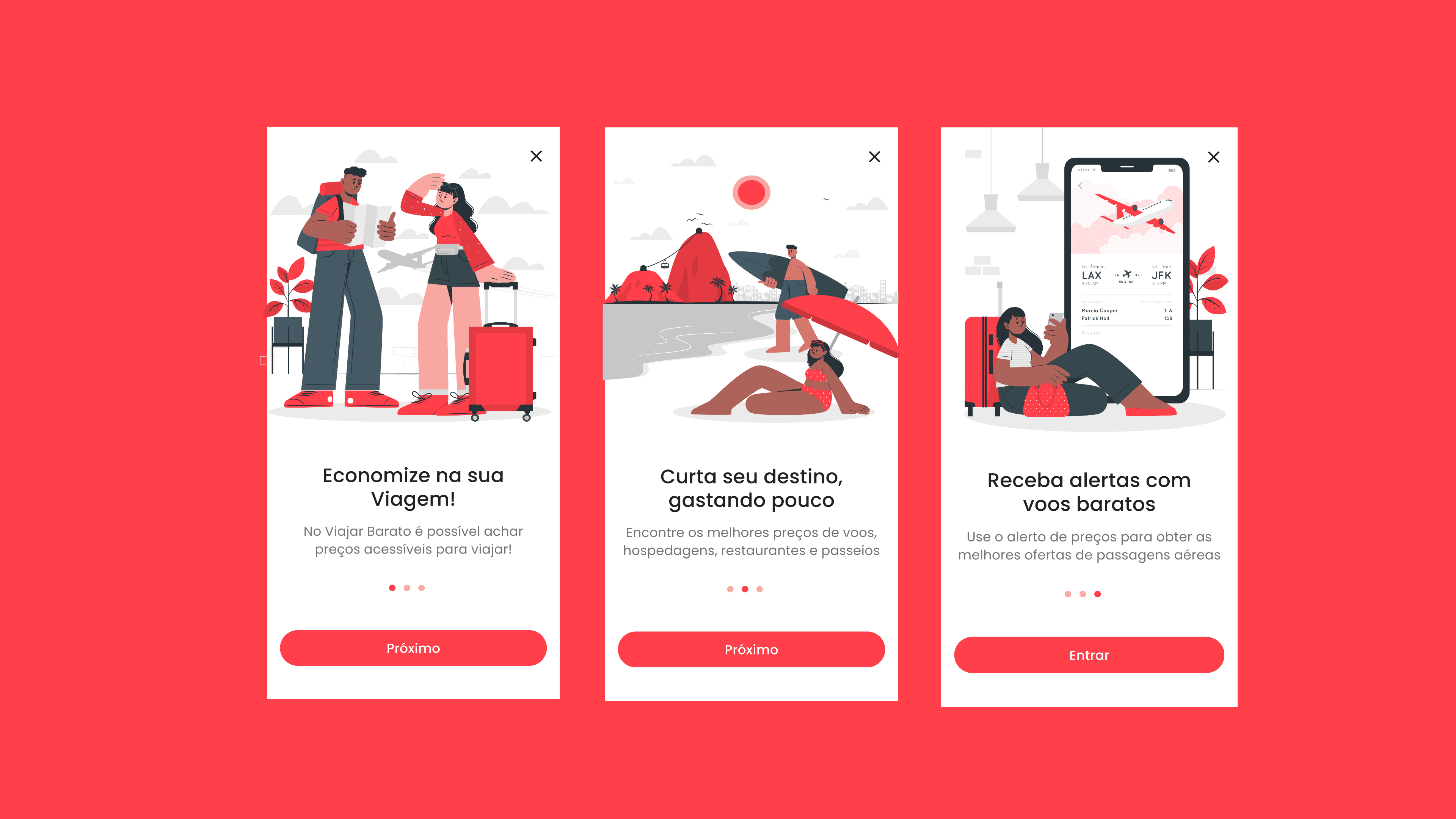
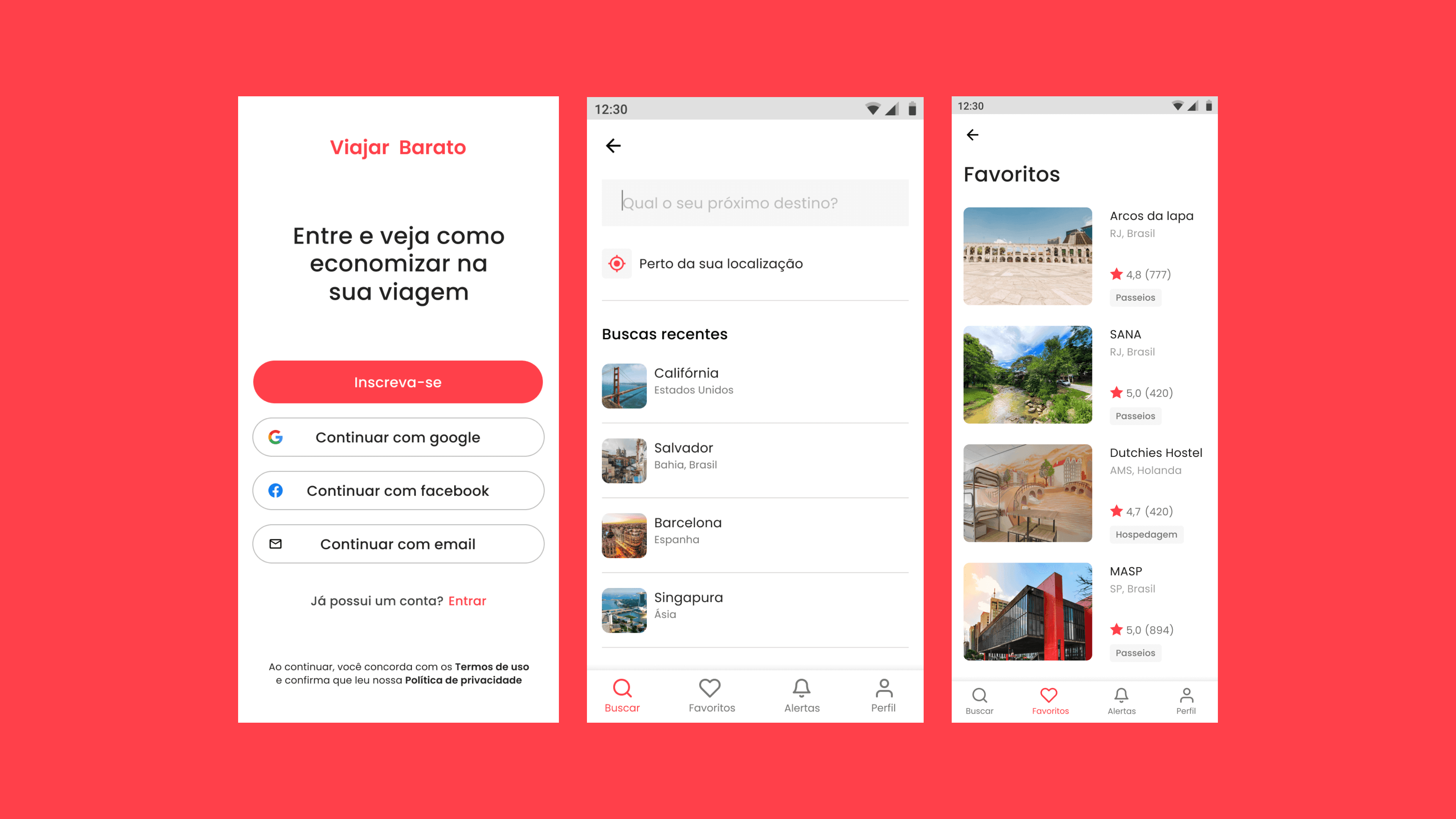
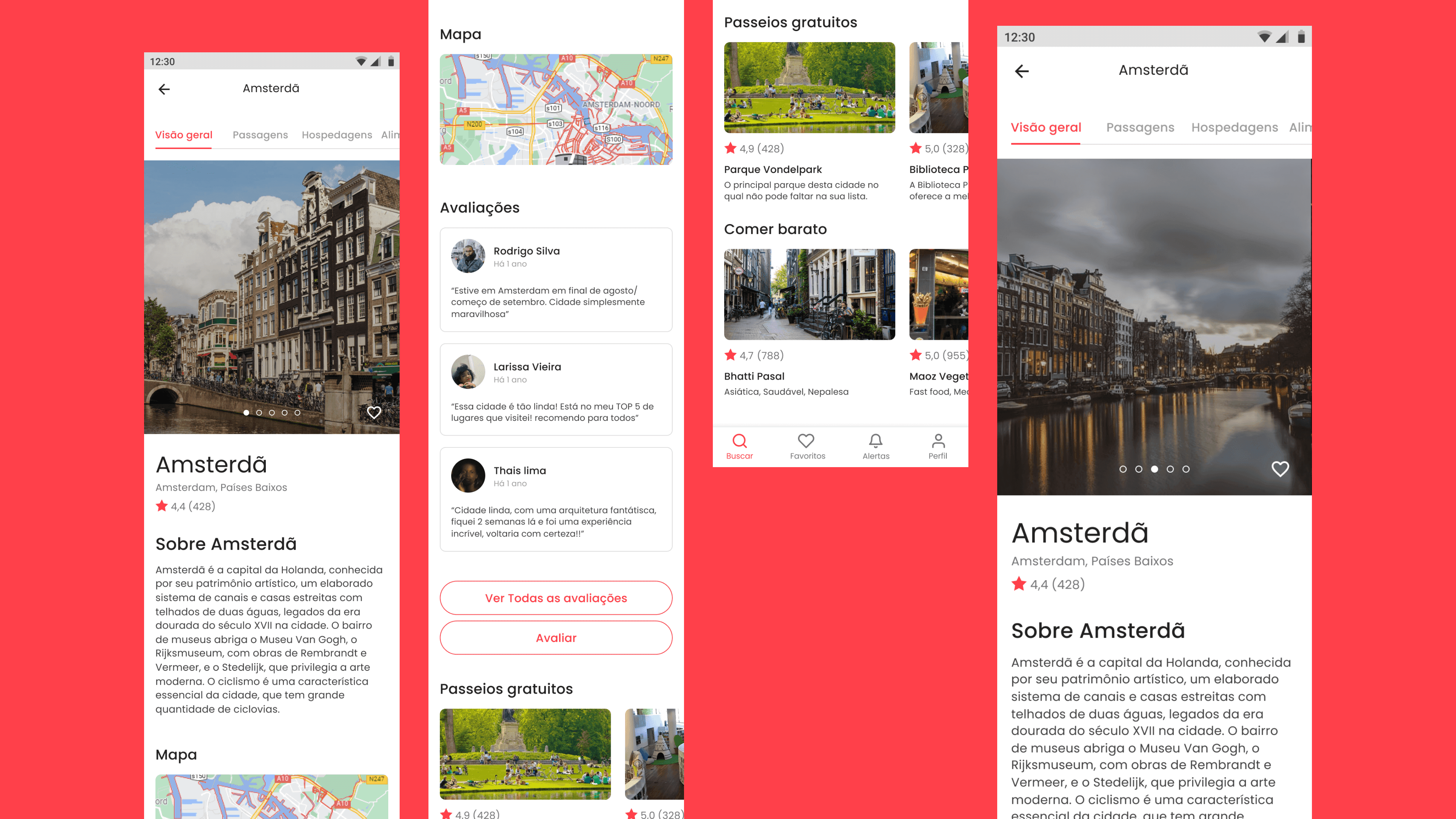
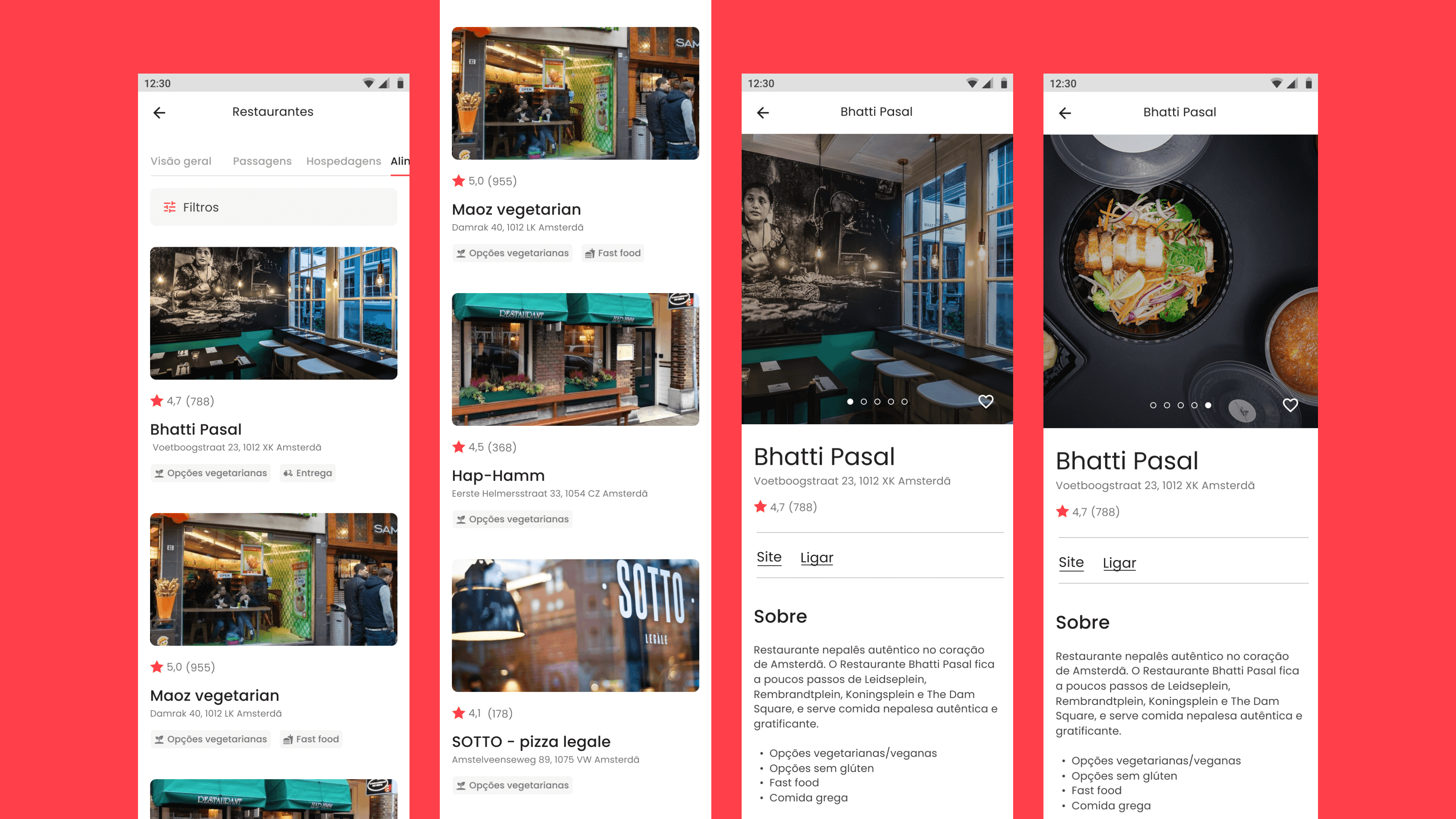
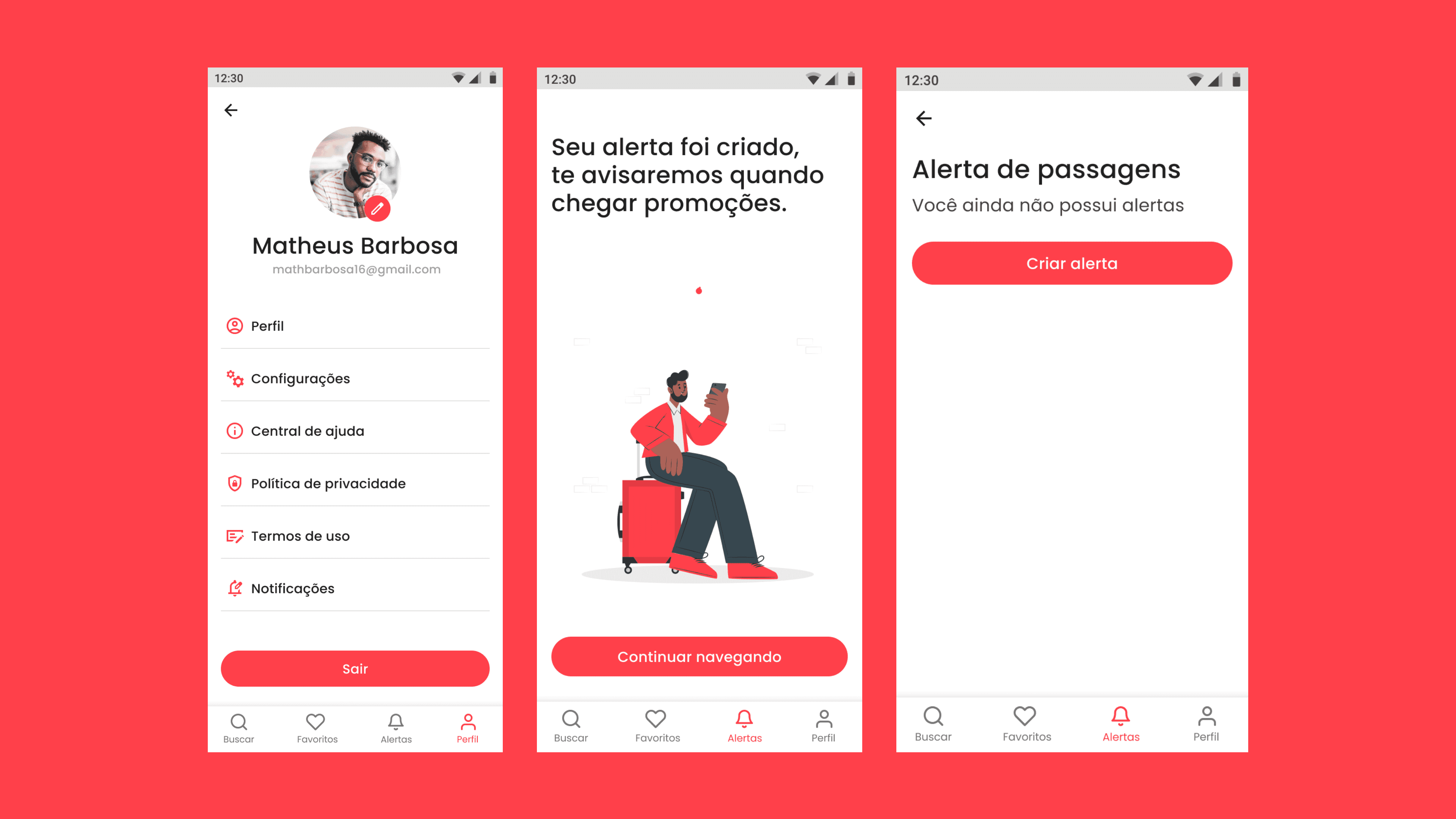
Telas
Com os wireframes já definidos, a próxima etapa foi a criação das telas para o protótipo de alta fidelidade. Durante essa etapa também foi desenvolvido um style guide visando manter a consistência no design.





Protótipo
Use em tela cheia para melhor experiência